但し、
環境の無い方には意味不明なんで 週一くらいのペースにしようと・・・。
環境の無い方には意味不明なんで 週一くらいのペースにしようと・・・。
描く前に カラーの設定なんですが
カラーのウインドでは 升っぽいのがフチの色、□が中の色を設定します。

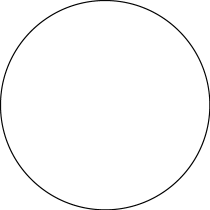
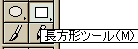
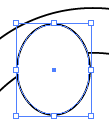
まず ツールボックスの楕円ツールを選択し
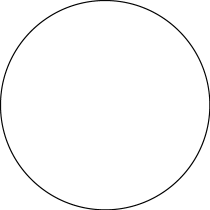
Shiftキーを押しながら○を描くと 真円が描けます。

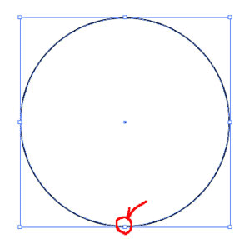
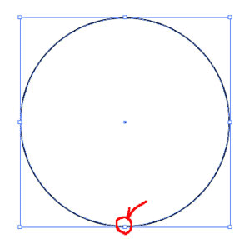
ダイレクト選択ツールで

円の下部のアンカーポイントに当てます。

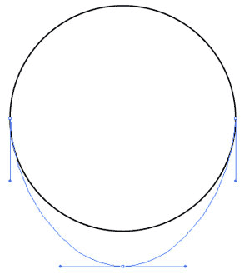
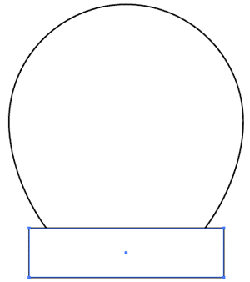
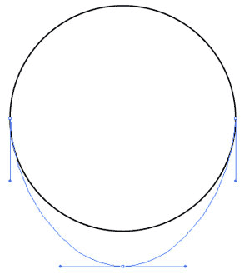
ドラッグ&ドロップで 下の方に移動させると 卵型に変形します。

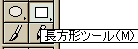
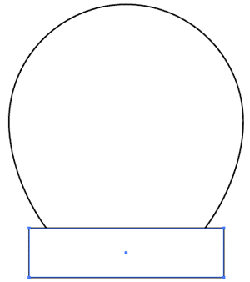
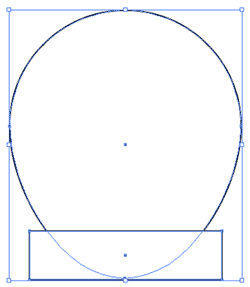
次に 長方形ツールで

切り取りたい位置に 長方形を重ねます。

選択ツールを使って

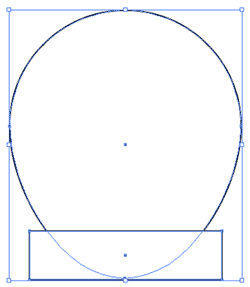
Shiftキーを押しながら 卵型と長方形を選択し

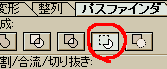
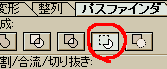
前面オブジェクトで型抜きで

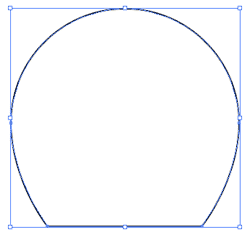
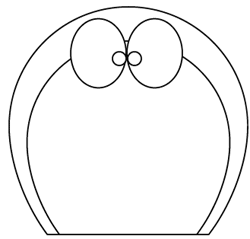
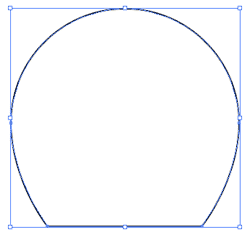
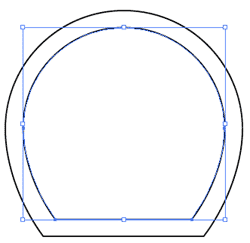
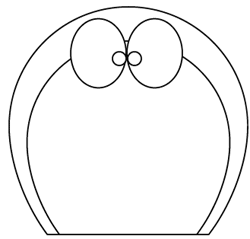
こんな形のものを作ります。

できたものを 選択ツールで指定して 右クリック
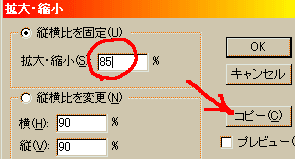
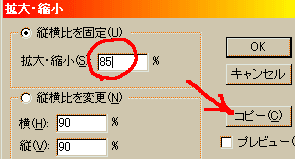
変形→拡大・縮小

85%を入力し コピーします。

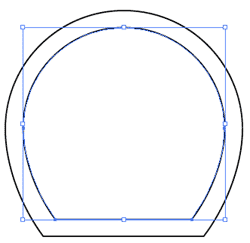
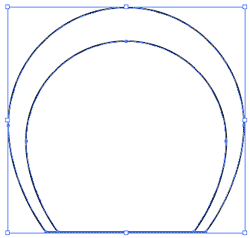
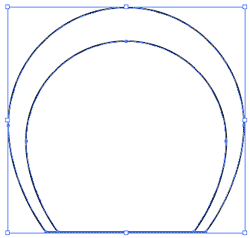
コピーなんで 同じ形の縮小したものが中にできます。

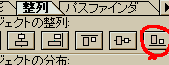
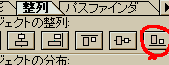
選択ツールで 2つとも選択し 整列→垂直方向下に整列。


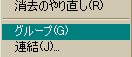
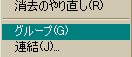
2ツを選択したまま 右クリックでグループ化します。

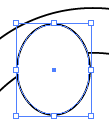
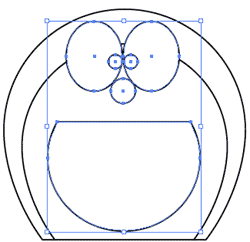
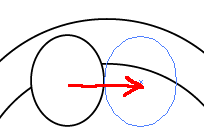
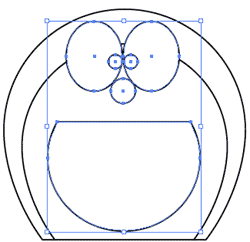
次に 楕円ツールで 目を付けます。

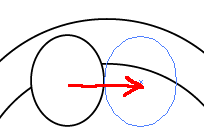
付けた目を選択したまま Altキーを押しながらドラッグ&ドロップすると
同じ物を コピーできます。

また 楕円ツールで 目玉を付けます。

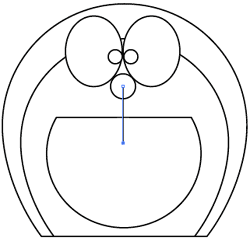
鼻を描いた後 口も顔と同じ要領で 描き 目と鼻と口をグループ化しておきます。

Shiftキーを押しながら
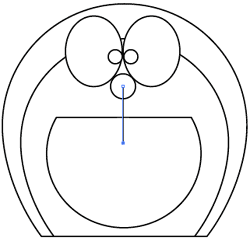
ペンツールで 鼻の中心をクリックし

Shiftキーを押しながら 下の方をクリックすると 垂直の線が描けます。

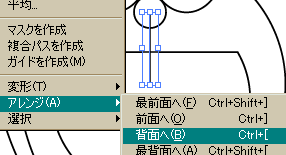
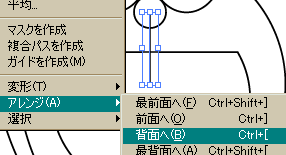
右クリックで アレンジ→背面へ。

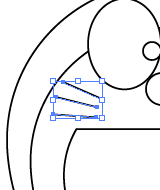
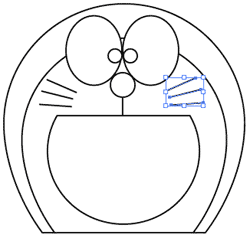
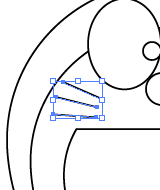
ヒゲも ペンツールで描き Altキーを押しながら ドラッグ&ドロップでコピー。
回転ツールで 角度を調整します。

ヒゲを3本とも選択して

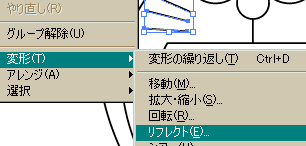
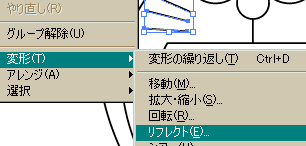
右クリック→変形→リフレクト

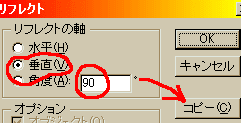
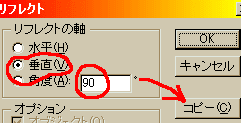
垂直 90°でコピー

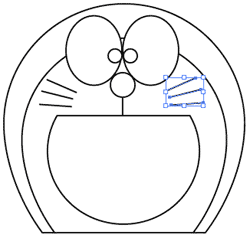
ドラッグ&ドロップで移動

ダイレクト選択ツールで

個々に選択して 色付けします。

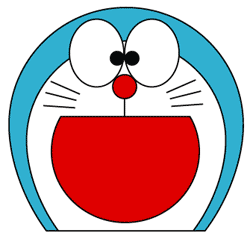
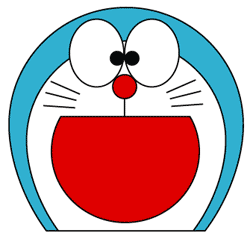
これで ドラえもんが完成です~!
カラーのウインドでは 升っぽいのがフチの色、□が中の色を設定します。

まず ツールボックスの楕円ツールを選択し
Shiftキーを押しながら○を描くと 真円が描けます。

ダイレクト選択ツールで

円の下部のアンカーポイントに当てます。

ドラッグ&ドロップで 下の方に移動させると 卵型に変形します。

次に 長方形ツールで

切り取りたい位置に 長方形を重ねます。

選択ツールを使って

Shiftキーを押しながら 卵型と長方形を選択し

前面オブジェクトで型抜きで

こんな形のものを作ります。

できたものを 選択ツールで指定して 右クリック
変形→拡大・縮小

85%を入力し コピーします。

コピーなんで 同じ形の縮小したものが中にできます。

選択ツールで 2つとも選択し 整列→垂直方向下に整列。


2ツを選択したまま 右クリックでグループ化します。

次に 楕円ツールで 目を付けます。

付けた目を選択したまま Altキーを押しながらドラッグ&ドロップすると
同じ物を コピーできます。

また 楕円ツールで 目玉を付けます。

鼻を描いた後 口も顔と同じ要領で 描き 目と鼻と口をグループ化しておきます。

Shiftキーを押しながら
ペンツールで 鼻の中心をクリックし

Shiftキーを押しながら 下の方をクリックすると 垂直の線が描けます。

右クリックで アレンジ→背面へ。

ヒゲも ペンツールで描き Altキーを押しながら ドラッグ&ドロップでコピー。
回転ツールで 角度を調整します。

ヒゲを3本とも選択して

右クリック→変形→リフレクト

垂直 90°でコピー

ドラッグ&ドロップで移動

ダイレクト選択ツールで

個々に選択して 色付けします。

これで ドラえもんが完成です~!
しかし
初回から かなりな長編のブログになってしまった・・・。
初回から かなりな長編のブログになってしまった・・・。
アンパンマンの方が 簡単だったかなぁ・・・。